Add LiveChat to your Webflow website to talk to your website visitors in real-time. Help existing customers and prospects, instantly answer their questions to provide great customer service and get more sales.
Installation
To place LiveChat on your Webflow-based site, follow the below steps:
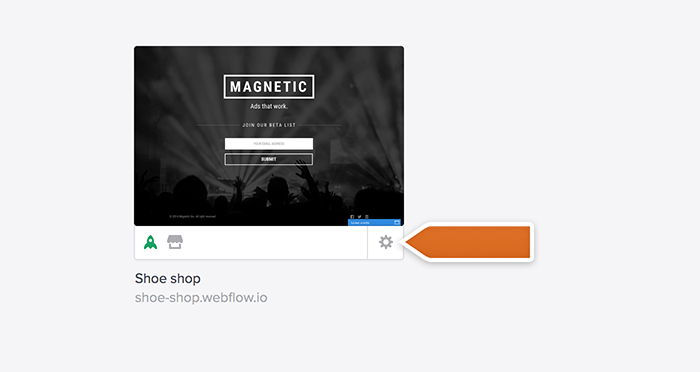
- First, log into your Webflow dashboard and go to your wesbite’s settings page.

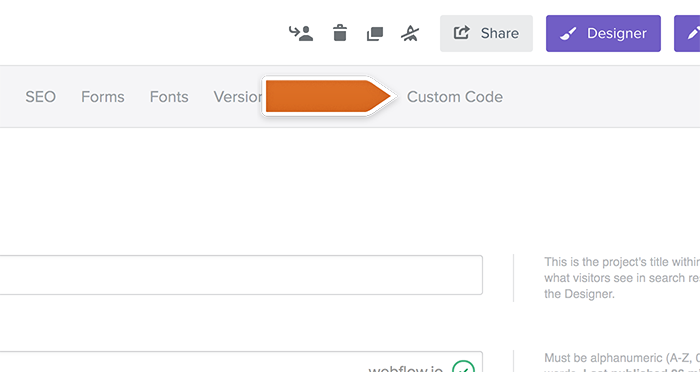
- Next, click Custom Code button.

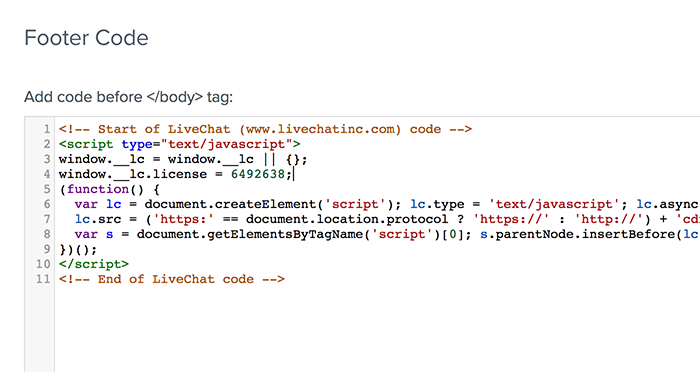
- Place your LiveChat tracking code right before the closing body tag.

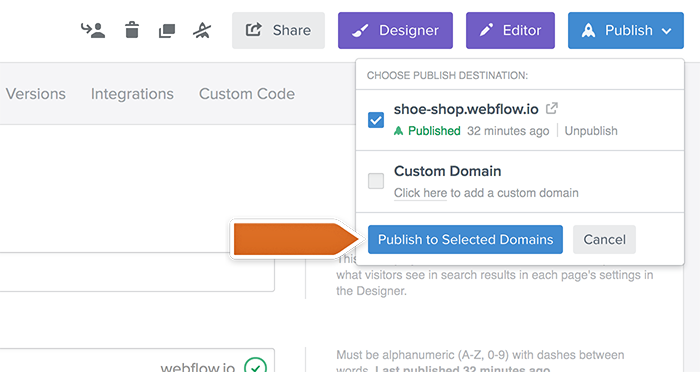
- To finalize, save changes and publish your site for changes to take effect.

From now on, your online visitors will be able to reach out to your through a live chat option on your website. Need more help? Feel free to start a chat with us – we are available 24/7/365!

