Having a set of information on your customer at the beginning of a chat is valuable for every live chat agent. With such details, each chat can be handled faster and more efficiently.
Custom variables can aid you in achieving this effect. They can be used to pass important visitor information at the beginning of every chat. You can pull names, e-mails, addresses of your visitors from your CRMs to provide a context to each conversation.
Additionally, you can create custom invitations that will base on the variables you set up. For example, you could create an invitation targeting visitors who make mistakes in your forms or one that would refer to the items in the shopping cart of a particular visitor.
There is a lot of place for creativity. Try finding your own unique ways to use custom variables.
CRM data grabbing
If you have a CRM solution or a customer database, you can display data like name, e-mail etc. directly in the chat window. You don’t have to stop at personal data. You can pass any kind of information that will help you service the client better.
To set custom variables up, you need to customize the following example tracking code:
<script type="text/javascript">
window.__lc = window.__lc || {};
window.__lc.license = 123456;
window.__lc.params = [
{ name: 'Login', value: 'joe_public' },
{ name: 'Account ID', value: 'ABCD1234' },
{ name: 'Total order value', value: '$123' }
];
(function() {
var lc = document.createElement('script'); lc.type = 'text/javascript'; lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);
})();
</script>
The example shown above should be modified with your license number. Next, you can set up the variables in the tracking code, just like the Login, Account ID and Total order value variables in the example code.
You need to have the same kind of variables set up on your side.
After you are done setting up the variables, remember to place the new tracking code on your website.
When you finish the set up, you will be able to recognize your customers, grab their data from your database or CRM and show that information in your chat window.
No more form mistakes
If you have a form on your website, you can use our custom variables to send out a chat greeting whenever a visitor makes a mistake in the said form.
To set this up, you need to set up a variable that would check if the form is filled out correctly or not. An example tracking code can be found below:
<script type="text/javascript">
window.__lc = window.__lc || {};
window.__lc.license = 123456;
window.__lc.params = [
{ name: "survey_error", value: "1" }
];
(function() {
var lc = document.createElement('script'); lc.type = 'text/javascript'; lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);})();
</script>
You need to have the same kind of variables set up on your side. Modify the code with your license number.
After you are done setting up the variables, remember to place the new tracking code on your website.
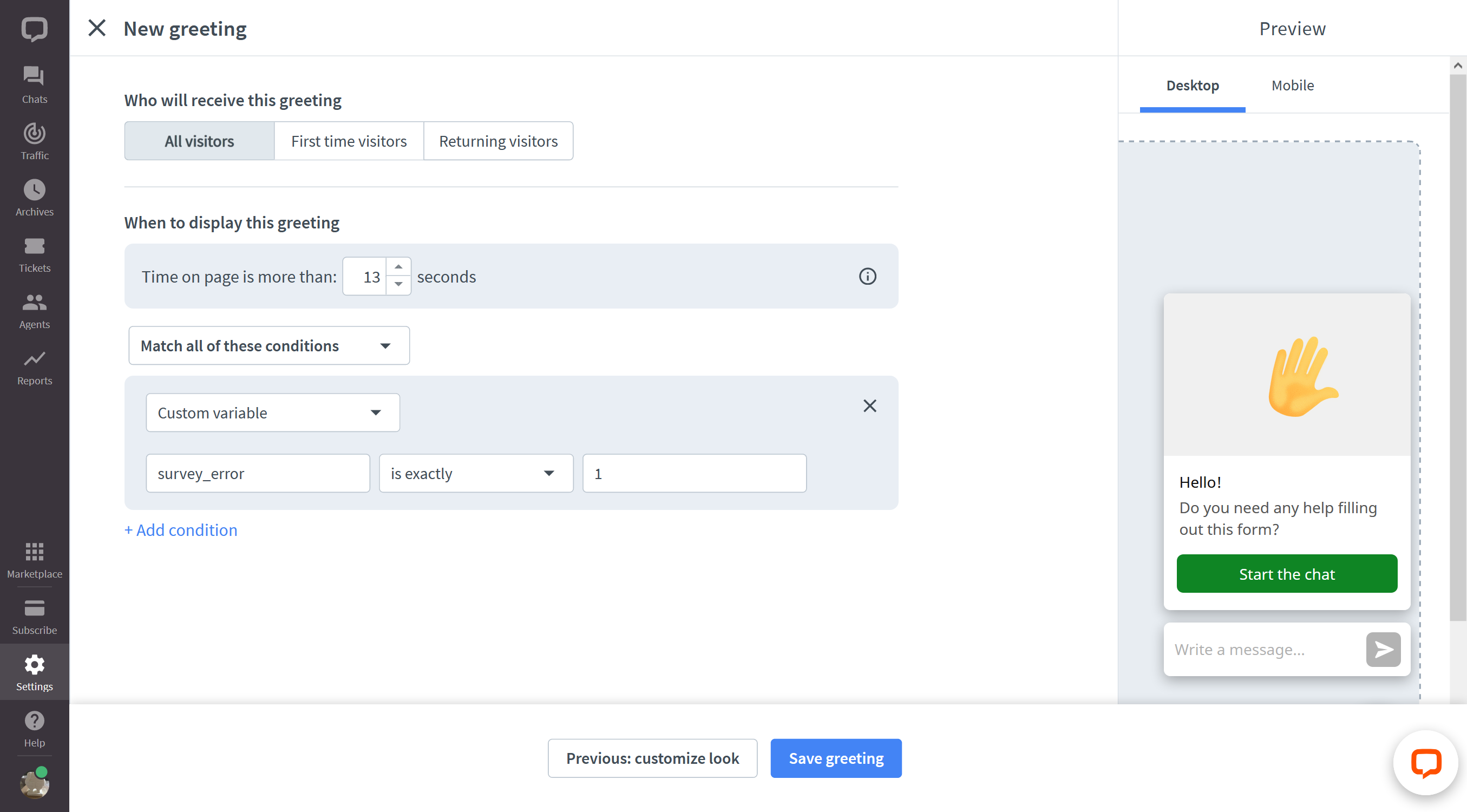
Next, you need to create a greeting for this variable.
Go to Settings > Engagement > Greetings and click on Add greetings.
Next, select in sync with your code or API.
Enter the Greeting message, variable name and its value.

Finish by clicking on Add a greeting.
Now, every time your visitor incorrectly fills out a survey, he or she will receive an instant help offer from one of your representatives.
Tailored invitations
If you have a shopping cart on your site, you can send out tailored invitations to your shoppers.
To achieve this, you need to set up a custom variable in your tracking code that would relate to the contents of the shopping cart. Here’s an example of such customer variable:
<script type="text/javascript">
window.__lc = window.__lc || {};
window.__lc.license = 123456;
window.__lc.params = [
{ name: "cart", value: "chairs" },
{ name: "cart", value: "tables" }
];
(function() {
var lc = document.createElement('script'); lc.type = 'text/javascript'; lc.async = true;
lc.src = ('https:' == document.location.protocol ? 'https://' : 'http://') + 'cdn.livechatinc.com/tracking.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(lc, s);})();
</script>
Modify this code with your license number. You also need to have the same kind of variables set up on your side.
After you are done setting up the variables, remember to place the new tracking code on your website.
Afterwards, you need to set up a custom greeting for these variables in the Greetings section.
- Select set up more greetings and pick in sync with your code or API
- Next, provide the Greeting message and enter the variable name and the desired value
- Finalize by clicking on Add a greeting
Tracking your campaigns' conversion
Combine your chat link with Custom Variables and engage your customers with an additional channel of communication, allowing you to easily track your campaigns' conversion! All of that with just a few easy steps.
-
First, decide which variables would you like to add to your link. If there’s a specific campaign that you’d like to track, you can include it’s name in your link, just like this:
campaign=Winter Sale
-
When adding Custom Parameters, keep in mind that you have to encode them with the UTF-8 standard. Remember the example above? Here’s how it’ll look like after encoding it with UTF-8:
campaign%3DWinter%20Sale
-
Once you encoded the variables, remember to add all of them at the end of your link, right after the ?params= phrase. And here’s an example of how a full chat link with encoded parameters should look like:
https://secure.livechatinc.com/licence/123456/open_chat.cgi?params=campaign%3DWinter%20Sale
Now you can start including the link in your campaigns and Export data to measure how many leads you have gained!
What’s next?
When it comes to the use of custom variables, this is just the tip of the iceberg. Apart from the listed examples, you can also use custom variables in the following way:
- Invite to chat customers who have reached a certain cart value, notifying you of bigger customers
- Invite to chat only those who are logged in, when you have a portion of your service only for registered users
- If your visitors login to your service, and you need to login to their control panel for support reasons, you can use custom variables to place a link to the said control panel
- You can store tracking data from the LiveChat application using custom variables, the data is later available in the Archives section of your Control panel
Try giving them a go to customize your live chat even further.

